Градиент (компьютерная графика) — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 2 июля 2018; проверки требует 1 правка. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 2 июля 2018; проверки требует 1 правка. Эта статья о виде заливки в компьютерной графике; о векторе см. Градиент. Логотип, созданный с применением градиента.
Логотип, созданный с применением градиента.Градие́нт (англ. Gradient) — вид заливки в компьютерной графике, которая по заданным параметрам цвета в ключевых точках рассчитывает промежуточные цвета остальных точек. При этом создаются плавные переходы из одного цвета в другой. Обычно в градиенте можно использовать более двух цветов и дополнительно указывать настройки прозрачности и смещения границы цветов.
Кроме того, для удобства обозначения, градиентом часто называют сами цвета отправных точек, относительно которых происходит расчет заливки. При этом слово градиент имеет смысловую окраску «максимальная градация цвета» или «максимальный уклон, отклонение» достигнутое цветом в этой точке.
Основные виды градиентов:
- Линейный — ключевые точки располагаются на одной прямой.
- Круговой — относительно первой ключевой точки строятся концентрические окружности, цвет которых зависит от расположения остальных ключевых точек.
- Угловой (конусный) — ключевые точки располагаются по кругу.
- Отражённый — похож на линейный, составляется из двух частей: линейного градиента и его воображаемого отражения в зеркале.
- Ромбовидный (алмазный) — напоминает собой алмаз.
Градиенты используются как в растровой, так и в векторной графике. Широкое применение они нашли в дизайне (в частности, в веб-дизайне).
Градиент на ногтях: 12 разновидностей дизайна гель-лаком
Градиентный маникюр является разновидностью французского дизайна ногтей, при которой выполняется максимально плавный переход между контрастными или максимально близкими тонами лаков. Градиент на ногтях всегда имеет границы, но они должны быть размытыми и практически незаметными. Данная техника очень простая в исполнении, но конечный результат действительно получается впечатляющим и эффектным, и по степени красоты не уступает дизайнерским работам. Модный градиент на ногтях может выполняться в горизонтальном, диагональном либо вертикальном виде.
Содержание:
Способы создания градиента на ногтях: классика и новинки 2020 года
Модный градиент на ногтях 2020 дает уникальную возможность играть с цветом и создавать неповторимые картины на ногтях. Классическая техника подразумевает выполнение горизонтального градиента. Также можно данный дизайн комбинировать с дополнительными элементами декора, узорами, абстрактными или цветочными рисунками. Очень интересно смотрится вертикальный маникюр омбре, при котором рекомендуется выбирать контрастные оттенки лаков.
Классический домашний градиент губкой или спонжем
Это самый простой способ получить модный маникюр с использованием простой поролоновой губки. Чтобы добиться эффекта градиент, на ноготок достаточно нанести базовый оттенок лака, а на губку второй, который и будет отпечатываться на свободном крае.
Техника выполнения градиента губкой следующая:
- на предварительно подготовленную ногтевую пластину наносится базовое покрытие;
- подбираются оттенки лаков, которые должны гармонично сочетаться между собой;
- наносится базовый лак и просушивается;
- губка должна быть влажной, иначе она впитает лак, и он будет плохо отпечатываться на ногте;
- несколько цветов лака полосками наносятся на губку;
- губка прикладывается к ногтю и слегка придавливается;
- наносится топовое покрытие для закрепления результата.
Градиент кистью «гребешок»
Выполнить дизайн ногтей с градиентом поможет специальная плоская кисть, получившая название «гребешок». Благодаря ее использованию можно создавать, как горизонтальный, так и вертикальный омбре. Градиент кистью имеет главное преимущество, для освоения техники достаточно изучить пошаговый принцип действия.
Итак, как сделать градиент на ногтях кистью «гребешок» в домашних условиях:
- плоской кисточкой на ногтевую пластину наносится два цвета лака;
- кистью «гребешок» аккуратно проведите на границе лака, растушевывая ее;
- можно кисть двигать в стороны, создавая более размытый фон;
- в конце наносится бесцветный лак для закрепления результата.
Бежевый градиент гелем «бэбибумер»
Увидев фото красивого градиента на ногтях в технике Baby boomer, ни одна девушка не останется равнодушной. Это одна из разновидностей френч маникюра, в котором одновременно сочетается классический дизайн и горизонтальный градиент гель-лаком. Такой маникюр является элегантным и утонченным, идеально подходящим для любого образа.
Чтобы выполнить нежный градиент гель-лаком на длинных или на коротких ногтях, стоит придерживаться следующих советов:
- на ноготки наносится база для гель-лака, просушивается;
- белым гель-лаком покрывается поверхность, сушится;
- веерной кистью наносится бежевый гель-лак, просушивается;
- получается плавное смешивание цветов;
- наносится топовое покрытие и просушивается.
Градиент аэропуффингом
Аэропуффинг – приспособление для быстрого нанесения градиента, как классического, так и трафаретного, который можно выполнить, используя аэрограф. Новый тренд 2020 года – невесомый многослойный градиент, состоящий из маленьких рисунков. Это могут быть осенние листья, зимние снежинки и вообще что угодно. Аэропуффинг очень удобен в работе, правда придется запастить сменными спонжами.
Градиент аэропуффингом можно выполнить следующим образом:
- первые слои – база и цветной гель-лак;
- на металлическую или пластиковую палитру наносятся выбранные оттенки гель-лака или специальной гель-краски, которая часто продается в наборе с пуфом;
- пуф макается в гель-лак или гель-краску, пару раз отпечатывается на палитре, чтобы убрать излишки краски, только затем прикладывается на ноготь;
- получившийся градиент просушивается в лампе;
- поверх можно нанести топ (глянцевый или матовый)
На фото пример градиента с использованием пуфа.
Фото пошагово
Градиент аэрографом
Аэрография – это простая художественная роспись, для выполнения которой используется специальный прибор. С его помощью проводится распыление краски по ногтевой пластине, тем самым создавая размытое изображение.
Градиент аэрографом выполняется по следующей схеме:
- наносится аэрография на ноготь одним цветом;
- после высыхания первого слоя, наносится второй с использованием лака другого оттенка;
- градиент на длинных ногтях может выполняться 3-4 цветами лаков;
- дизайн фиксируется бесцветным лаком.
Градиент блестками на ногтях (растяжка блесток кистью)
Градиент блестками на ногтях или растяжка блесток кистью является одной из разновидностей маникюра омбре. В данном случае в качестве основы выступают блестки, которые распределяются по ногтевой пластине по направление сверху вниз либо снизу вверх, создавая плавный переход.
Градиентный маникюр с блестками на гель-лак выполняется следующим образом:
- подготавливается ногтевая пластина, наносится гель-лак в несколько слоев, просушивается;
- для дизайна можно использовать рассыпчатые блестки или гель-лак с блестками;
- блестки наносятся максимально близко к кутикуле;
- берется плоская кисть, помещается параллельно к ногтю и мягко растушевываются блестки;
- наносится топовое покрытие и просушивается.
Градиент френч на ногтях
Интересно, стильно и изысканно смотрится на ногтях френч градиент, идеально дополняющий любой образ. Данная техника выполнения подходит для начинающих мастеров, которые только осваивают технику дизайна омбре.
Для его создания необходимо придерживаться следующих действий:
- выполняется подготовка ногтевой пластины;
- снимается глянцевое покрытие, обезжиривается ноготь;
- на нижнюю часть ногтя наносится светлый гель-лак и кистью растягивается по направлению к центру для получения плавного перехода;
- просушивается слой;
- берется бежевый гель и наносится на остальную часть ногтя, мягко растягивается к краю и просушивается;
- наносится топовое покрытие и просушивается.
Геометрический градиент
Вертикальный геометрический градиент считался чуть ли не самым популярным дизайном в прошлом году. Его присыпали блестками, пудрой, миксовали с рисунком и т.д. Сейчас любовь к этому дизайну слегка приутихла, но почему-то кажется, что он к нам еще вернется, ведь тема геометрического градиента раскрыта не до конца.
Как делать градиент данной техникой, описано ниже:
- самые популярные оттенки для создания градиента в геометрическом стиле – угольный черный, разные оттенки серого и синего, фиолетовый, голубой или розовый;
- для нанесения рисунка понадобятся две кисти с тонким ворсом: длинным и коротким;
- изначально ногтевая пластина покрывается светлым оттенком лака;
- затем на палитру наносится цветной гель-лак и прорисовка градиента начинается с основного оттенка;
- затем по мере нанесения градиента в основной цвет на палитре подмешивается белый. Таким образом, делается растяжка цвета. Т.е. по сути, геометрически градиент можно сделать всего двумя гель-лаками – белым и цветным;
- в конце дизайн фиксируется прозрачным топом.
Градиенты В Веб-Дизайне И Вариации Создания В Photoshop / WAYUP

Тенденции веб-дизайна быстро изменяются за последние годы. Некоторые вещи исчезают на некоторое время, чтобы затем вернуться. Так случилось с градиентами, которые остаются востребованными и актуальными, хотя в эпоху flat design они исчезли полностью, и смогли вернуться к жизни только благодаря стараниям Google и их стилю material design. У многотонального эффекта существуют различные вариации и применения, и практически все они успешно используются в веб-дизайне.
Мы немного затрагивали тему градиентов в наших прошлых материалах, когда говорили о тенях и создании деформированной сложной тени, когда рассматривали мягкие (soft) линии и формы. Но все эти беседы были общими. Теперь же мы посмотрим на градиенты, что называется, «под лупой».
Градиент, как эффект, невероятен по своим возможностям. Являясь постепенным смешиванием от одного цвета к другому, он позволяет веб-дизайнерам создать практически новый цвет и тон. Это приводит к тому, что объекты выделяются, обретают реализм и новое измерение в дизайне. Проще говоря, градиенты добавляют глубины в визуальную композицию дизайна.
С другой стороны, постепенное смешивание с белым или черным цветом (а также игра с непрозрачностью) может имитировать собой расстояние от источника света. Градиенты – часть реального мира, поскольку наш с вами мир не состоит из плоских и однотонных цветов. Посмотрите вокруг, везде можно увидеть переходы одного цвета к другому.

Важность градиентов для дизайнера
Как уже упоминалось, градиенты возвращаются, и мы видим их все чаще и чаще. Касается это брендинга, иллюстрации, типографики, UI. Обратите внимание, что речь идет о цифровом пространстве, поскольку в полиграфии градиенты не так комфортно себя чувствуют и не так уж и популярны. Градиенты делают доступным большее количество цветов для дизайнера и пользователя, поскольку за счет смешивания создаются новые цветовые тона. Передать всю полноту цветового охвата при переходе из одного цвета в другой с помощью принтерной печати практически нереально. Увы.
Но в «виртуальном» мире градиенты привлекательные и запоминающиеся, красочные и игривые, они создают совершенно новую композицию, которую люди не привыкли видеть. Наверное, даже сложно подобрать правильные слова, чтобы определить невероятность и сказочность градиентов. Поскольку в 2018 году градиенты набирают свою популярность как никогда, веб-дизайнеры будут их использовать, создавая удивительные цифровые и графические рисунки.
Если говорить о правилах работы с градиентами, то выделим:
- Не переусердствовать. Лучшие и приятные для восприятия глаза градиенты создаются из двух или трех цветов, но не более.
- Избегать противоречивых оттенков. Множественные ресурсы по подбору цветов могут помочь вам подобрать аналогичные, монохромные, цветовые схемы, триадические, дополняемые, сложные, теневые.
- Помнить об источнике света
- Вдохновение. Чтобы найти и подобрать подходящие цвета, нужно не только иметь круг цветов, но и представлять, что же хочется получить на выходе. Ресурс uigradients поможет увидеть многообразие готовых градиентов и поможет подобрать нужный к вашему цвету.

- Линейный градиент подходит для квадратных объектов или многоугольных.
- Радиальный градиент – для круглых объектов.
- Используйте разные формы/слои для заливки и для градиентов. Затем играя с прозрачностью этих объектов/слоев можно добиться потрясающих эффектов.
Примеры градиентов со всего мира
Сайтов, где используются градиенты много. И найти их на том же Awwwards или Cssdesignawards несложно. Но мы отобрали самые, по нашему скромному мнению, красивые и интересные. Это stripe, madebysource, owltastic, onejohnst (градиент дополнительно анимируется во время прокрутки станицы), lewislopez (анимация градиента, и на каждой станицы разные сочетания), comment, viens-la, Julie Bonnemoy — Portfolio, seeanoli, KIKK Festival 2017 (сказочно красиво с анимацией), HEEDS.






Как можно видеть, градиенты используются и в качестве тонирующего слоя, в качестве фона, в качестве части композиции, в качестве разделителя между секциями и разделами на странице.
Ресурсы подбора градиентов
Смотря на все это, волей-неволей захочется самому буквально броситься рисовать что-нибудь эдакое-разэдакое. И тут, зачастую, возникает вопрос, где найти готовые градиенты, чтобы их можно было загрузить в Photoshop и затем использовать.
Freepik – представляет огромную базу по градиентам, причем, как наборам, так и отдельным изображениям-фонам.

Набор Apple Gradients – подборка основных цветовых переходов, что используются в iOS и OS X.

Ocean Breeze Ps Gradients – набор океанских цветовых схем. А архиве найдутся фалы png с предпросмотром всех градиентов и grd, в составе которого 140 цветовых переходов.
JJ’s Gradients-1 Skin Tones – подборка из 126 градиентов телесных оттенков. Достаточно занятная подборка, поскольку, с одной стороны – пастельные тона, с другой – необходимые для тех, кто создает «мягкие» композиции.
Coolhue – ресурс с набором готовых градиентов, которые используются достаточно часто в цифровом пространстве и легко узнаваемы.

Grabient – ресурс не только с набором готовых градиентов, но и с возможностью их изменить: выбрать угол направления перехода, расстояние между цветами, добавить новый цвет. Причем данные градиенты копируются в CSS код, благодаря которому можно увидеть шестнадцатеричные кода цветов и их процентовку. Затем достаточно вручную выставить данные параметры в Photoshop и градиент готов.


Возможности Photoshop
Определившись с темой композиции, подобрав градиент и цвета, хочется что-то нарисовать. Логично, что появляются вопросы о том, как создать некоторые эффекты. Возможно, кто-то скажет, что все легко и просто: выбрал рисунок, наложил градиент, выбрал режим наложения и готово. В обычных случаях так и есть, но мы рассмотрим необычные.
Вариант 1
Выбираем нужное нам изображение, например, горные пики и с помощью выделения удаляем небо. То есть, выделяем сами горы, инвертируем и нажимаем Del.

После этого мы не стали увеличивать сам холст и переносить горы, как объект, на отдельный слой, а уменьшили исходное изображение. Для нашего варианта сейчас это особо важной роли не играет. Обратили выделение (ПКМ по нему), Свободное трансформирование (Ctrl+T) и с зажатой клавишей Shift уменьшили и расположили чуть выше от нижнего края, но посередине.

Теперь создадим белый слой под нашим изображением и добавляем к нему корректирующий слой Градиент.

Мы решили использовать мягкие пастельные тона, но если у вас есть свои градиенты, то кликаем по шестеренке вверху окошечка и загружаем нужные. В данном случае, мы взяли зеркальный тип, при нулевом градусе из трех цветов.


Четкие края, например, убираем с помощью маски и мягкой кисточки с черным цветом. Дополнительно само изображение можно откорректировать с помощью Уровней и Яркости.

Если у слоя с горами уменьшить показатели Непрозрачности и Заливки, то получится эффект прохода градиента сквозь рисунок. Таким образом, он будет органично вписан в фон. Но у каждого варианта свои будут показатели, или вы решите их совсем не использовать.

К слою Горы применяем тоже слой Градиент, но теперь выбираем коричнево-зеленые оттенки (в нашем случае) и линейный тип. Обратите внимание, что если нижние ползунки регулируют расстояние между цветами, то верхние интенсивность. Также снизьте параметры Непрозрачности и Заливки у градиента, иначе рисунок виден не будет. С помощью него мы подчеркнули зелень холмов, падение света и игру света-тени в целом.

Создадим текстовой слой с текстом. Если его просто расположить над слоем Горы (с градиентом), то он будет скучным и неказистым. Если над фоновым градиентом, то текст окрасится в градиент Гор. Ни одно, ни другое нам категорически не подходит.
Поэтому мы просто перемещаем слой с текстом поверх всего изображения, растрируем его (ПКМ по слою на панели слоев и пункт меню Растрировать слой). Затем применяет самый обычный линейный градиент от черного к прозрачному. Разумеется, что шрифт может быть другой, размер его и начертание тоже. Мы выбрали такой вот обычный только для примера. Не забывайте экспериментировать с непрозрачностью слоев и Заливкой. Поскольку мы играем со светотенью и пастелью, четкости и явности лучше избегать.


Теперь на новых слоях нарисуем птичек кисточками и можно дополнительно добавить солнечные лучи, чтобы оживить немного наше изображение. Помните, что добавляя любой источник света или создавая светлое пятно, смотрите на исходное изображение. Если у вас объект единичный (дерево, например) и свет падает прямо на него, то тут уже вы вольны будете сами выбрать направление света. Но в данном случае у нас хорошо виден он (сбоку он немного, не сверху).


Сюда можно добавить анимацию, изменить градиенты, добавить Насыщения или Яркости, уменьшить их и прочее, и прочее.
Таким нехитрым образом градиенты позволяют создавать невообразимые и красивые изображения, которые используются дизайнерами для оформления страниц сайтов. Вместо текста вполне подходит и логотип.

Иными словами, вариантов использования градиентов велико и лучше, если в одной композиции их будет не слишком много.
Вариант 2
Но поскольку градиенты способны не только 2D-изображение изменить, но и 3D, то возникает резонный вопрос: «Как?». Мы ранее рассказывали о том, как Photoshop способен превращать обычное плоское изображение в трехмерное. Но давайте на секунду представим, что нужно сделать так, чтобы цвет однотонный переливался (то есть, наложить градиент), а объект должен собой представлять нечто … странное. Более того, как известно, для работы в режиме 3D нужен неслабый компьютер, но, что если и нет? Если не нужен? Представьте, что трехмерный объект мы создадим с помощью одной только кисточки.
Создадим новый документ, применим к нему корректирующий слой Цвет и выберем какой-нибудь темненький оттенок для заливки. Фон может быть и светлым, но должен очень сильно контрастировать с цветом объекта. Мы выбрали темно-синий. Фоновый слой удаляем и оставляет только Заливку.


Создадим новый слой, выберем инструмент Овальное выделение и с помощью зажатой клавиши Shift нарисуем правильную окружность. Помните, что сначала вы отпускаете кнопку мышки, а только потом кнопку Shift.

Выделение не снимаем! Переходим к инкременту Заливка — > Градиент и на верхней панели дважды кликаем по нему. Выбираем обычный градиент или создаем из яркого насыщенного цвета и светлого (монохромные). У нас ярко розовый и темно-розовый. И проводим сверху вниз по нашему кругу. Тип – линейный.



Снимаем выделение Ctrl+D и добавляем новый слой.
Теперь подготовим кисточку. Выбираем инструмент Кисть -> Микс-кисть и смотрим на панель управления вверху. Выбираем «Сухая, много краски», влажность 0, Нажим 100%. И обязательно снимаем галочку со Всех слоев, в противном случае кисточка будет синей, а не розовой.

В качестве кисти выбираем самую обычную твердую и открываем панель кистей, где интервал ставим на 1%. Если не поставить, то будут видны границы мазков и красоты нужной нам не добиться.

Устанавливаем размер кисти приблизительно как наш круг (+- небольшой), зажимаем Alt и кликаем по кружочку. Мы увидим на панели, что кисточка считала наш круг на прозрачном фоне.

Добавляем новый чистый слой и… рисуем этой кистью. Поскольку рисовать с плавными изгибами не все могут, то можно использовать Перо, а затем обвести контур с Имитацией нажима и выбрав в качестве источника Микс-кисть.


Затем можно изменить цвет готовых элементов, добавив корректирующие слои.

Таким нехитрым вариантом мы создали объемные фигурки, которые можно выложить самым замысловатым образом. Аналогично можно использовать готовые фигуры (инструмент Произвольная фигура), но на панели вверху выбрать рисование не самой фигуры, а только контура с тем, чтобы его можно было обвести.


Выводы
Что главное в изменениях веб-дизайна? Человеческое восприятие цвета, его сочетания с другими цветами и оттенками. И таковое положение дел приводит к тому, что цвет является одним из мощных элементов дизайна. Причем любого: реального или виртуального. И понимание этого требует от веб-дизайнера всегда наблюдать за тем, как дизайн, в целом, эволюционирует, как меняются тенденции, что нравится людям, а что нет, к чему они тяготеют и кто задает новые веяния в использовании цветов.
В свою очередь, градиенты позволяют человеку воспринимать цвет, как нечто объемное в плоскости экрана. Они добавляют самым обычным фотографиям немного жизни, а простые изображения приобретают реалистичность. Мы привыкли видеть, как на склонах гор играет свет солнечных лучей и прекрасно осознаем, что фотография запечатлела только один момент из бесконечного множества. Но если добавить градиенты света-тени, лучей и оттенков общей гаммы, то на минуту покажется, что картинка чуть-чуть ожила. На плоском экране монитора это выглядит волшебно.
Придайте градиент обычному однотонному фону и получите объем, а пользователю захочется иногда заглянуть за край монитора: «вдруг там еще что-то есть».
Роль градиентов огромна и их использование в Photoshop также почти безгранично. А значит, создавать уникальные проекты веб-дизайнерам чуть проще, ибо каждый градиент в отдельности уже представляет собой что-то новое.
Понятие чистый градиент в фотошопе
Доброго всем дня! Увидев тему статьи, наверное, задались вопросом, что это за такой чистый градиент, разве они бывают чистые или грязные. По сути, чистый градиент это градиент, который смотрится более естественно и натурально, а значит, учитывает законы света.
В фотошопе, градиент довольно широко используемый и важный инструмент. Во многих работах используются именно линейные градиенты одного цвета (с переходом от светлого к более темному), и одна из самых главных ошибок при их использование заключается именно в том что в итоге получается грязный неестественный градиент.
Поясню, что такое градиент.
Градиент – это плавный переход от одного цвета в другой (может иметь несколько цветов).
Что значит чистый градиент?
Чистый градиент – это градиент, который построен с учетом светотени. По виду имитирующий, градиент, который находился бы в естественной среде и на него падал бы естественный свет.
Как обычно многие создают градиент одного цвета?
Да, все верно один ползунок утягивают в более темную сторону, а второй в светлую. При этом, не меняя самого цвета. В итоге получается грязный градиент.
Как желательно создавать градиент!
Для того чтобы создать чистый, красивый и естественный градиент необходимо знать несколько простых вещей. Зная их, вы сможете придать градиентам более живые и красивые оттенки.
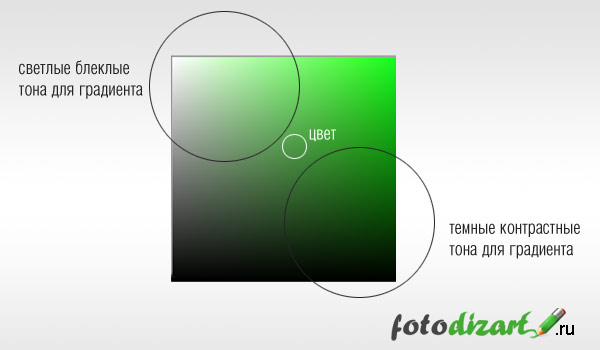
Рассмотрим на примере объекта имеющего один цвет, на который падает освещение. Та часть объекта, которая находится ближе к свету, будет иметь меньшую насыщенность и более блеклые оттенки цвета. А та, что находится дальше от света, ближе к тени, будет иметь большую насыщенность и более контрастные цвета. Также предмет из-за освещения может приобретать дополнительные оттенки, что делает цвет более живым.

На скриншоте ниже я показал, где находятся более насыщенные оттенки, а где более блеклые.

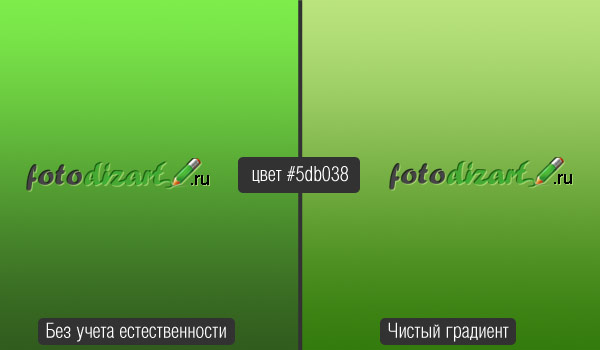
Ниже на примере вы можете видеть, как выглядит чистый градиент, с дополнительными оттенками. Светлую часть, я увел в блеклые оттенки и немного изменил цвет на более желтоватый. Для темной стороны я добавил более зеленого цвета, и увел его в более насыщенные цвета. В результате, можете видеть разницу между обычно создаваемым градиентом и так называемым чистым. Я думаю, разница на лицо, градиент стал более живым, естественным и красивым.

Использовать или нет такие чистые градиенты в своих работах, конечно решать вам, я лишь поделился с вами интересным материалом. На этом на сегодня все, надеюсь, что пользоваться инструментов градиент в фотошопе вы умеете. Подписывайтесь на обновления сайта о дизайне, и узнавайте о новых статьях первыми.